Hello Annica @abaart ,
Troubleshooting Embedded Content: X-Frame-Options Restriction
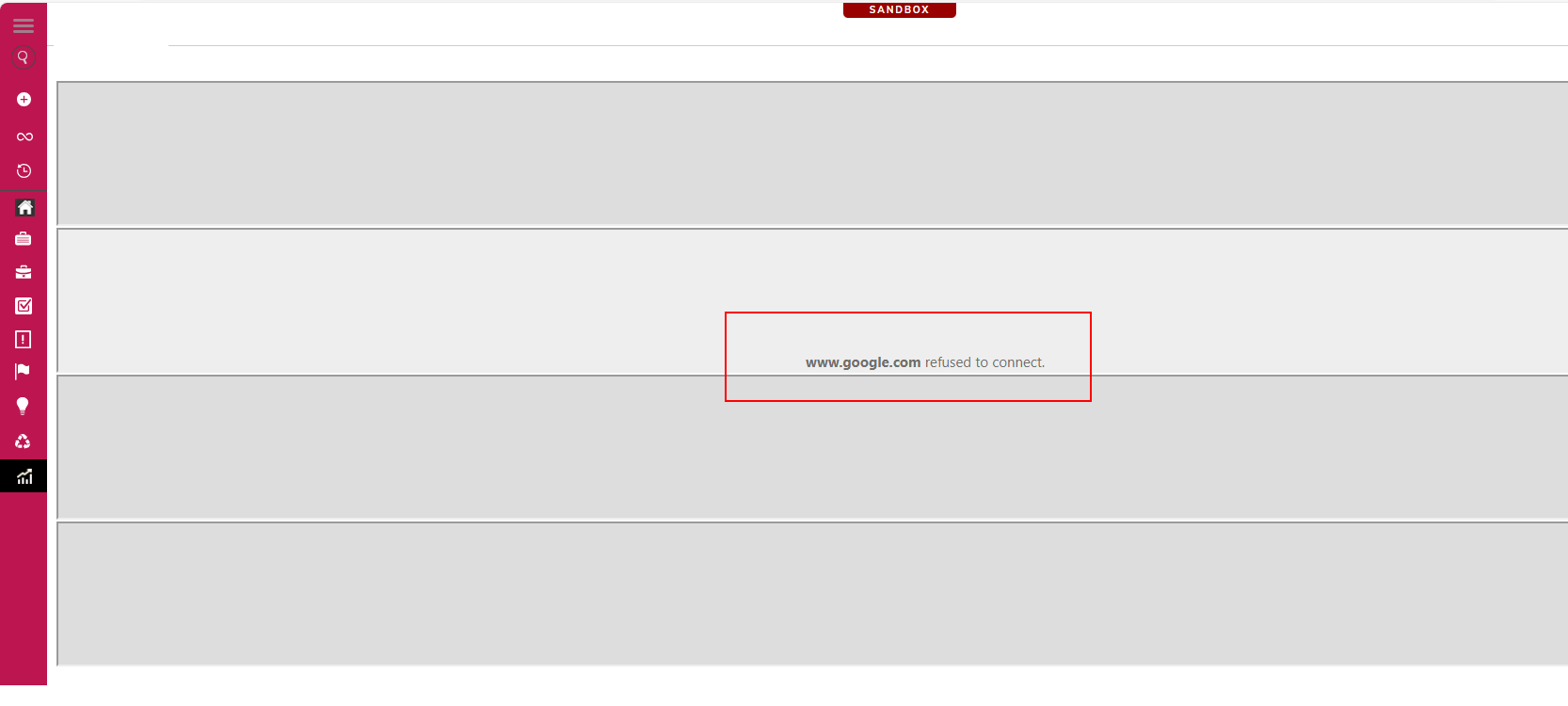
If you're attempting to embed a site like Google within an iframe and encountering issues, it's likely due to cross-origin restrictions set by Google.
When loading such content, you may see an error in your developer tools (press F12 and check the Console tab), which could look something like this:
Refused to display 'https://www.google.com/' in a frame because it set 'X-Frame-Options' to 'sameorigin'.
This happens because Google's response headers include X-Frame-Options: sameorigin, meaning the page can only be displayed in a frame if it's loaded from the same domain (Google).
This is a common security measure to prevent clickjacking attacks.
How to test your Implementation?
If you're simply testing iframe functionality, try using a website that allows embedding -- such as Wikipedia. Wikipedia does not enforce the same restriction, so it should work as expected.
Give it a try and let us know if you need further assistance!